Смарфтон уже давно является неотъемлемой частью жизни любого человека, он используется для выхода в интернет, прослушивания музыки, работы, учебы и многих других дел. Статистика просмотра веб-сайтов с телефона непрерывно растет, поэтому сайты, которые не подстраиваются под эти условия, не пользуются популярностью и теряют посетителей.
Сегодня создания дизайна сайта обязательно включает в себя разработку адаптивной версии под смартфон. Для этого используются различные технологии, которые позволяют страницам автоматически подстраиваться как под окно браузера на ПК, так и на мобильном. Специалисты компании «Darvin Digital» в этой статье расскажут вам подробнее, что представляет из себя оптимизация сайта под мобильную версию.
Что такое адаптив?
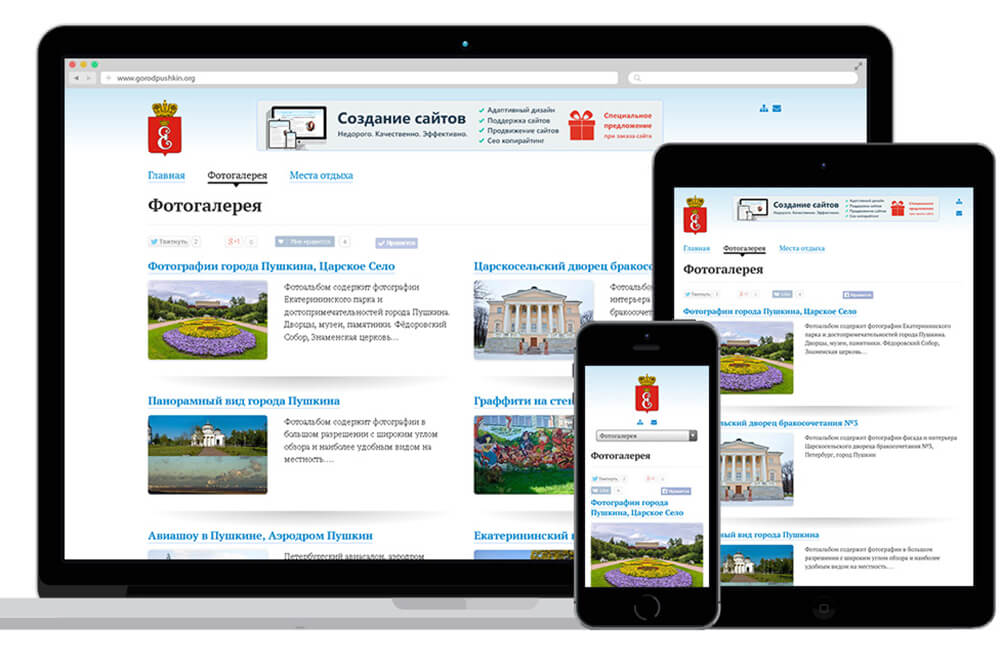
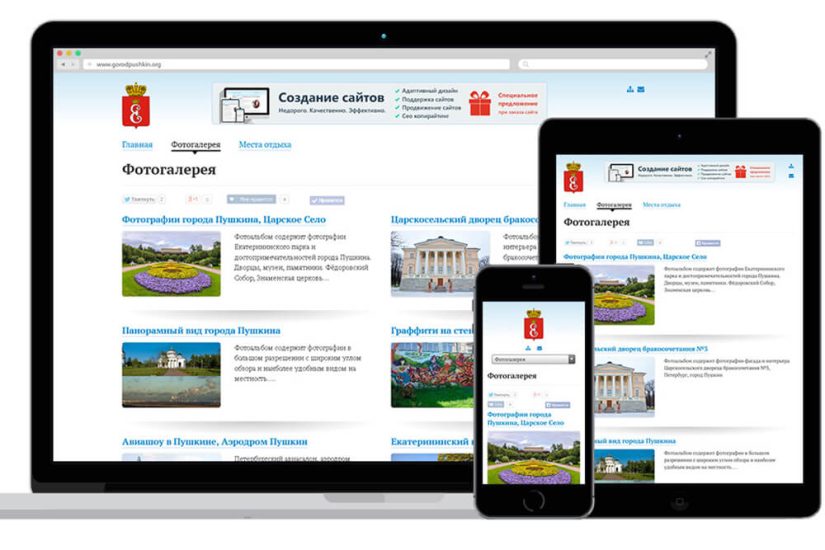
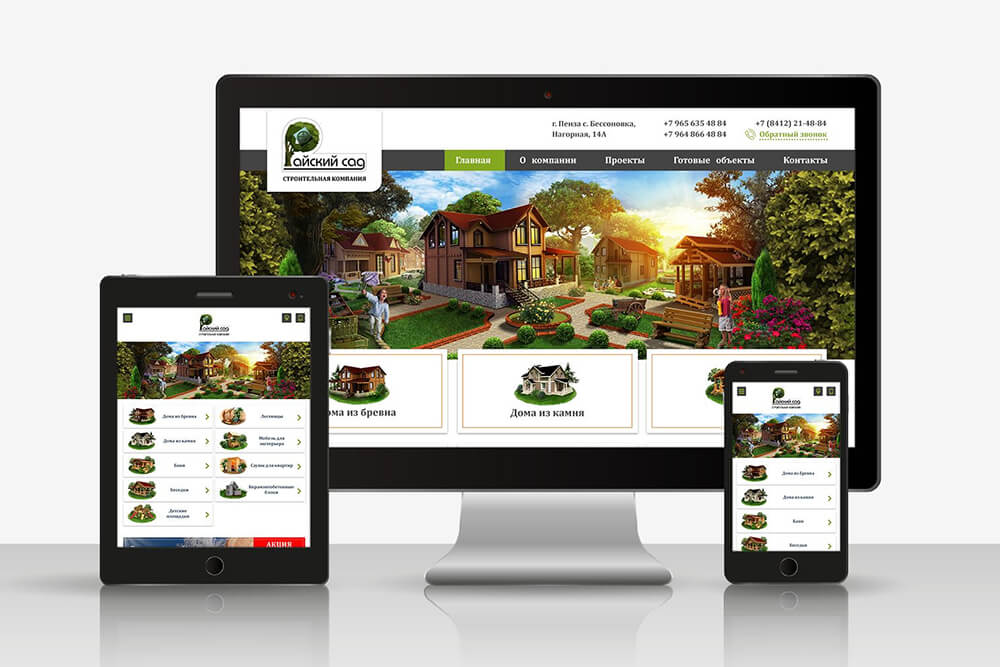
Адаптивный дизайн сайта представляет собой оформление, которое подстраивается под размер любого экрана. Пользователь может пользоваться ресурсом с любого удобного для него устройства и одинаково хорошо видеть информацию. При этом не придется расширять или выделять какую-либо область страницы отдельно, все ссылки и кнопки будут отображаться корректно.
Главная особенность адаптивного дизайна – гибкость и функциональность, обеспечивающие эффективную работу. Универсальность такого решения позволяет отображать содержимое без каких-либо дополнительных версий веб-сайта.

Зачем нужна адаптивная версия?
О целях адаптива знает почти каждый, однако следует более четко обозначить задачи, которые выполняет адаптивный дизайн:
- Обеспечение комфортной работы с сайтом с любого устройства, все гости ресурса будут чувствовать себя комфортно.
- Увеличение мобильного трафика – этот показатель будет повышаться, поскольку удобный сайт более привлекательный для пользователей.
- Быстрое размещение полезной информации, все новости, афиши или анонсы просматривают с мобильных устройств. Вам не придется долго редактировать информацию.
- Увеличение количества продаж за счет удобного сайта, адаптивный каталог пользователи оценят гораздо лучше.
- Повышение эффективности продвижения сайта, на неадаптированных сайтах процент отказов довольно высок, веб-ресурс теряет позиции в ранжировании.
Преимущества и недостатки адаптивного сайта
С точки зрения продвижения и работы с контентом, адаптивный сайт имеет следующие преимущества:
- Экономия сил и времени на обслуживание нескольких версий, с универсальным адаптивом работать гораздо быстрее.
- Количество показов в аналитике поисковых систем повышается, за счет синхронизации запросов с компьютеров и смартфонов.
- Упрощает SEO-оптимизацию, для каждой страницы используется всего один URL.
- Простое администрирование, можно легко менять карточки товаров в др.
- Способствует продвижению в социальных сетях, можно делать репосты и ссылки с одинаковым URL.
К недостаткам адаптивного дизайна в первую очередь можно отнести сложность его совмещения с уже функционирующей версией ресурса. Иногда бывает проще и дешевле создать совершенно новый, адаптированный проект.

Отличие от мобильной версии
Многие думают, что адаптивный сайт и мобильная версия – это одно и тоже, однако это разные вещи. У мобильной есть целый ряд недостатков:
- Необходимость новых решений для каждой ОС;
- Необходимость загружать или покупать программное обеспечение;
- Разделение трафика на два потока;
- Необходимость интеграции материалов с веб-сайта.
Услуга адаптивного сайта позволяет получить веб-ресурс с одним единственным адресом, единым оформлением и контентом. Сайт будет корректно загружаться на всех устройствах. Сегодня многие разработчики занимаются созданием адаптива, чтобы использовать его для эффективной работы и продвижения сайта.

Лыжник, любитель татуировок, ди-джей, любитель винтажной мебели и гуру HTML5. Выступать на вершине красоты и стремиться выражать идеи через дизайн. Иногда я делаю случайные вещи с друзьями.